【初心者はここだけでOK】Swellテーマ初期設定の方法

おすすめの有料ワードプレステンプレート【SWELL】の初期設定の方法をご紹介します。
おすすめのSWELLの初期設定
当サイトと同じような仕様にするテーマカスタマイズ方法です。
ホームページを固定ページにする
ホームページを固定ページにするため、新規で固定ページを作成します。
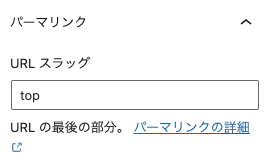
「固定ページ」>「新規作成」>タイトルを「top」と入力>パーマリンクを「top」で入力>「公開」


設定▶︎パーマリンクが、「カスタム構造」/%postname%/に変更になってないとできないので注意
ワードプレス編集画面内の上部バーにある「カスタマイズ」>「Wordpress設定」>「ホームページ設定」>先ほど作成した「top」のページを選択する


トップのページに、先ほどの固定ページが表示されるようになります。
トップページにサイドバーを入れたくない場合は、
「カスタマイズ」>「サイドバー」>トップページにサイドバーを表示するのチェックを外す
「カスタマイズ」>「トップページ」>「記事スライダー」>記事スライダーを設置するかどうか「設置しない」
「カスタマイズ」>「トップページ」>「メインビジュアル」に設定したいメイン画像を配置
固定ページのTopに戻り、プラスボタンから「フルワイドセクション」を追加>段落ブロックをくりっくし、さらにプラスボタンをおして「投稿リスト」>Pivkup tabで表示させたいカテゴリなどを選ぶ
フォント設定
「サイト全体設定」>「基本デザイン」>「フォント設定」>ベースとなるフォントを「ヒラギノゴシック>メイリオ」に変更する
フォント設定
「サイト全体設定」>「基本デザイン」>「コンテンツ幅の設定」>サイト幅「1248」に変更
非表示の設定:記事下の著者情報、コメントエリア、SNS
「カスタマイズ」>「投稿・固定ページ」>記事下エリア>著者情報を表示 とコメントエリアのチェックを外して非表示に。SNSシェアボタンも非表示にしています。
非表示の設定:公開日・更新日
「カスタマイズ」>「投稿・固定ページ」>タイトル>公開日や更新日表示のチェックを外す
クリック時の画像拡大をストップする
SWELL設定>機能停止
「投稿画像をクリックで拡大表示する機能」を停止するにチェック
SWELL推奨プラグインの導入
GoogleXMLsitemaps
SEOsimplepackSEO
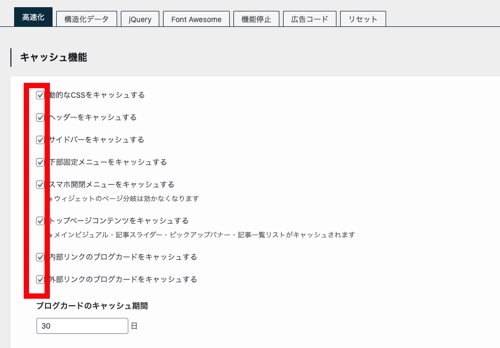
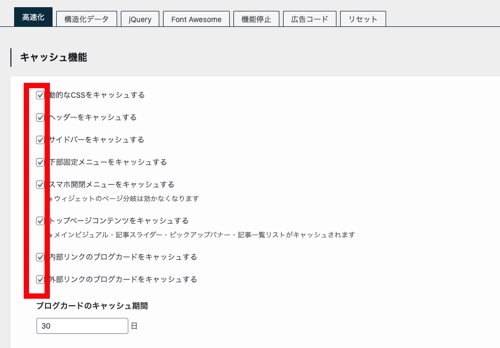
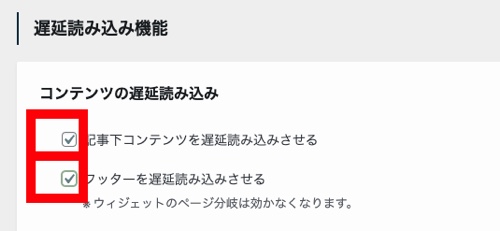
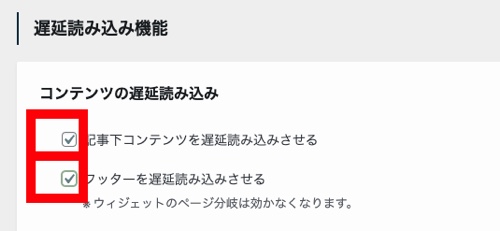
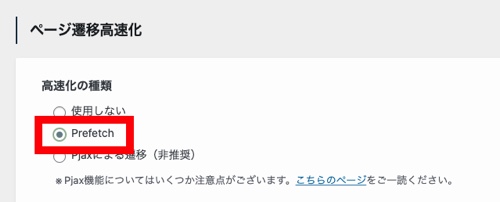
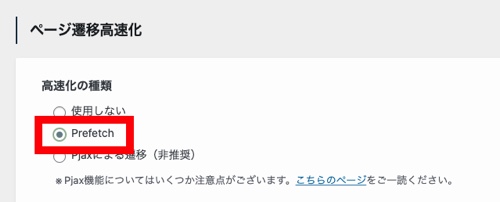
SWELL高速化設定


すべてをオンにする


全てオンにする


\ 世界のどこにいても /
オンライン発信で
好きなことを収益化する方法
【メルマガ無料講座】

海外在住者むけの情報発信中
【ドルを稼ぐブログSNSの構築情報】





