プラグイン無しで、No Followの外部リンク設定【ワードプレス・グーテンベルク編】

プラグイン無しで、Nofollowリンクを入れる方法をご紹介します。
外部リンクの設定には、WP External Linksなどの「プラグイン」もありますが、
- なるべくプラグインを追加したくない
- 特定リンクのみ、Nofollowリンク指定にしたい
というときにおすすめです。
リンクのnofollowは、Google に外部リンクの関係性を伝える方法
『rel=”nofollow”』は、Google に外部リンクの関係性を伝える方法で、設定したリンク先に、検索エンジン(クローラー)がたどらないようにという指示をしています。
リンクにその他の適切な値がなく、そのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、nofollow の値を使用します
Googleセントラル
要するに、リンク先のサイトは、自分のサイトとは、関連が低いということをあえて示すための記述です。
デフォルトでは、外部リンクはFollowの状態になっており、通常のブログ運営では気にしなくても良いです。
しかし、アフィリエイトリンクやPR案件の場合、会社方針によっては、「リンクは貼ってほしいが、NoFollowにして欲しい」という指定が入るケースがあります。
【プラグイン無し】No Followリンクの入れ方
STEP
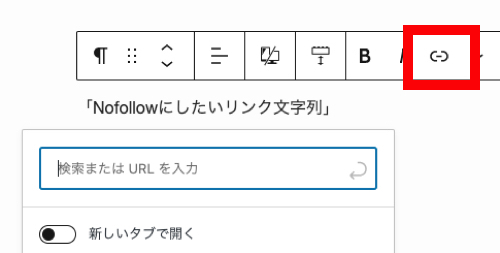
文字列にリンクを入れる
Nofollowにしたいリンク文字列を選択し、通常通りリンクを追加します。

STEP
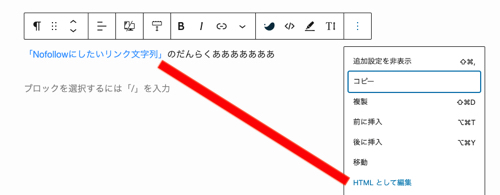
段落をえらんで「HTMLで編集」
段落を選択して、「HTMLとして編集」を選ぶ。

STEP
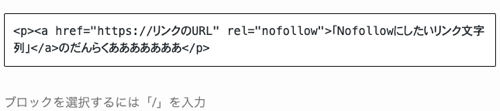
<a>タグ内にrel=”nofollow”を追加
HTML編集モードに切り替わったら、以下の文字を入れる。半角英語で入力してください。

<a href="https://リンクのURL" rel="nofollow"></a>STEP
「ビジュアル編集」に戻す
編集が終わったら、段落を選択して「ビジュアル編集」に戻せば完了です。


このように、一時的に段落だけ「HTMLで編集し、 URLにダグを追加すれば、プラグインは不要!
\ 世界のどこにいても /
オンライン発信で
好きなことを収益化する方法
【メルマガ無料講座】

海外在住者むけの情報発信中
【ドルを稼ぐブログSNSの構築情報】




